After visiting this years full frontal conference in brighton I came back itching to play with some of the new HTML5 things. One of them being the 2D rendering <canvas> tag. During the HTML5 workshop hosted by Remy Sharp (@rem) we got to play with canvas, video, websockets, webworkers and so on. These will likely find their way into my work somewhere along the line but <canvas> was not a likely candidate. But now it might. Almost every one of our projects has an animated gif called spinner.gif (gues what that does). So I set out to replace this relic with something new: Spinner-meh-gic!
If you want to stop reading now you can find the code on github
And I’ve setup a local copy on my webserver as a demo
So how does it work? I’ve turned the spinner into a jQuery UI widget. If you want to create an instance of the spinner you simply do:
$( ".myElement" ).spinnerMehGic(); |
This will create the spinner with default settings but you can supply creation parameters as well:
$( ".myElement" ).spinnerMehGic( { partSize: 10 } ); // You can update the options after creation with: // $( ".myElement" ).spinnerMehGic( "setOptions", { partSize: 10, gapSize: 20, spread: 360 } ); |
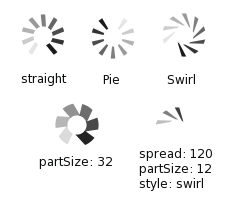
Options can be changed one at a time or all at once. With the options you should be able to create most circular spinners:

The full list of options can be found on the github wiki page.
So far I’m seeing that the CPU usage is about on par with the animated gif. However this canvas spinner can be placed anywhere with any size. It’s also not limited to 256 colors like the gif version. And with canvas hardware acceleration bound to increase it should only get better. The trick is to keep the redraw timer low to save cycles. My default is set to 120ms for each redraw. But feel free to play around with the settings.
So what about IE? Surely it doesn’t support this new age <canvas> tag…no it doesn’t. But through the magic of excanvas it can be shimmed into the browser. I’ve added excanvas support with my widget code and test page. IE9 should support <canvas> natively.
